Ho ho ho guys!
Hope you had a great Christmas, now it’s time to get back to the grind.
It is great to have a style guide for each project, especially when working in a team. This way, team members can easily take over the project without worrying about interfering with your style. (We wouldn’t want two different styles on a project, am I right?)
Did you know?
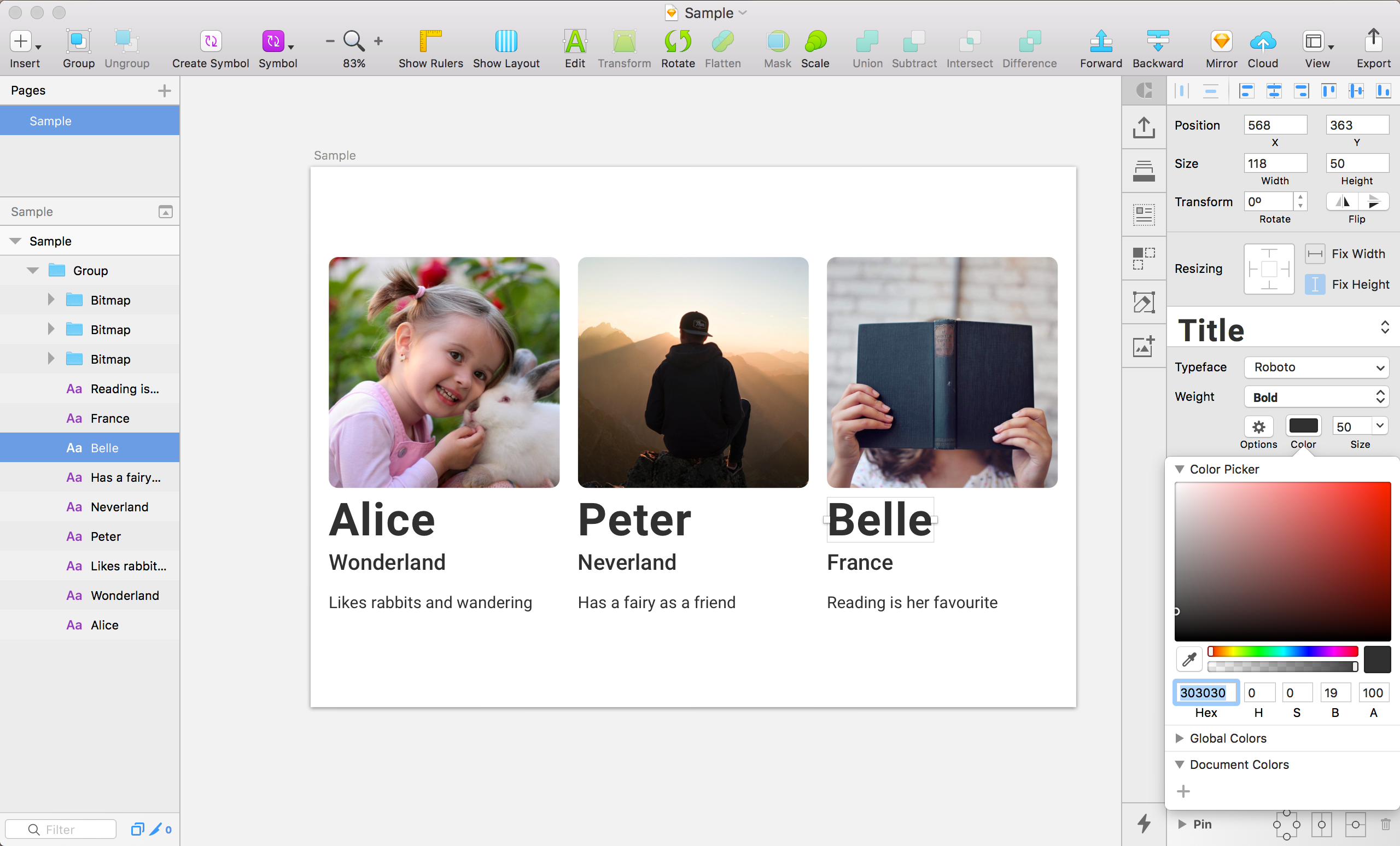
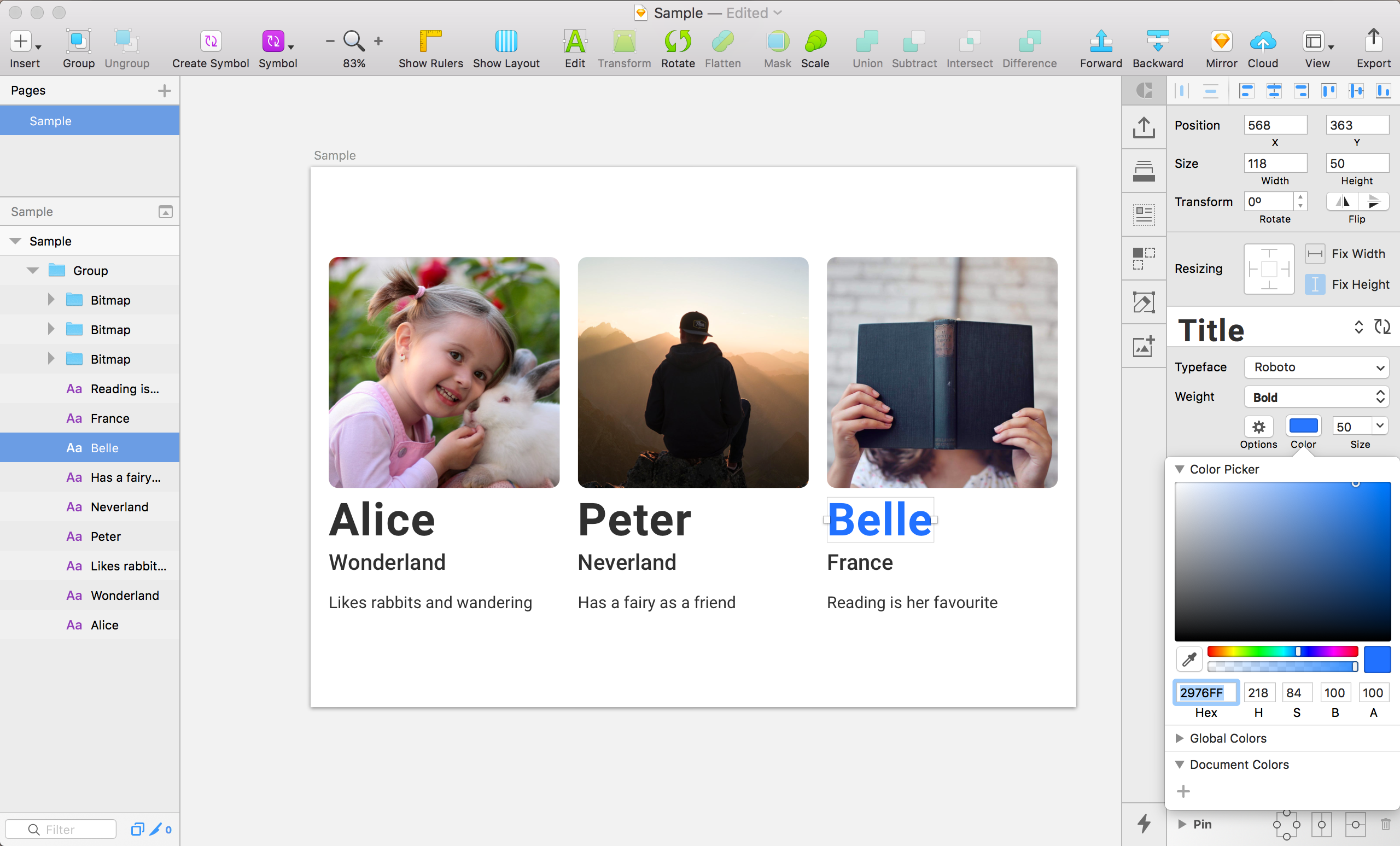
You can change all the colours of your buttons and text style of your fonts with a mere few clicks.
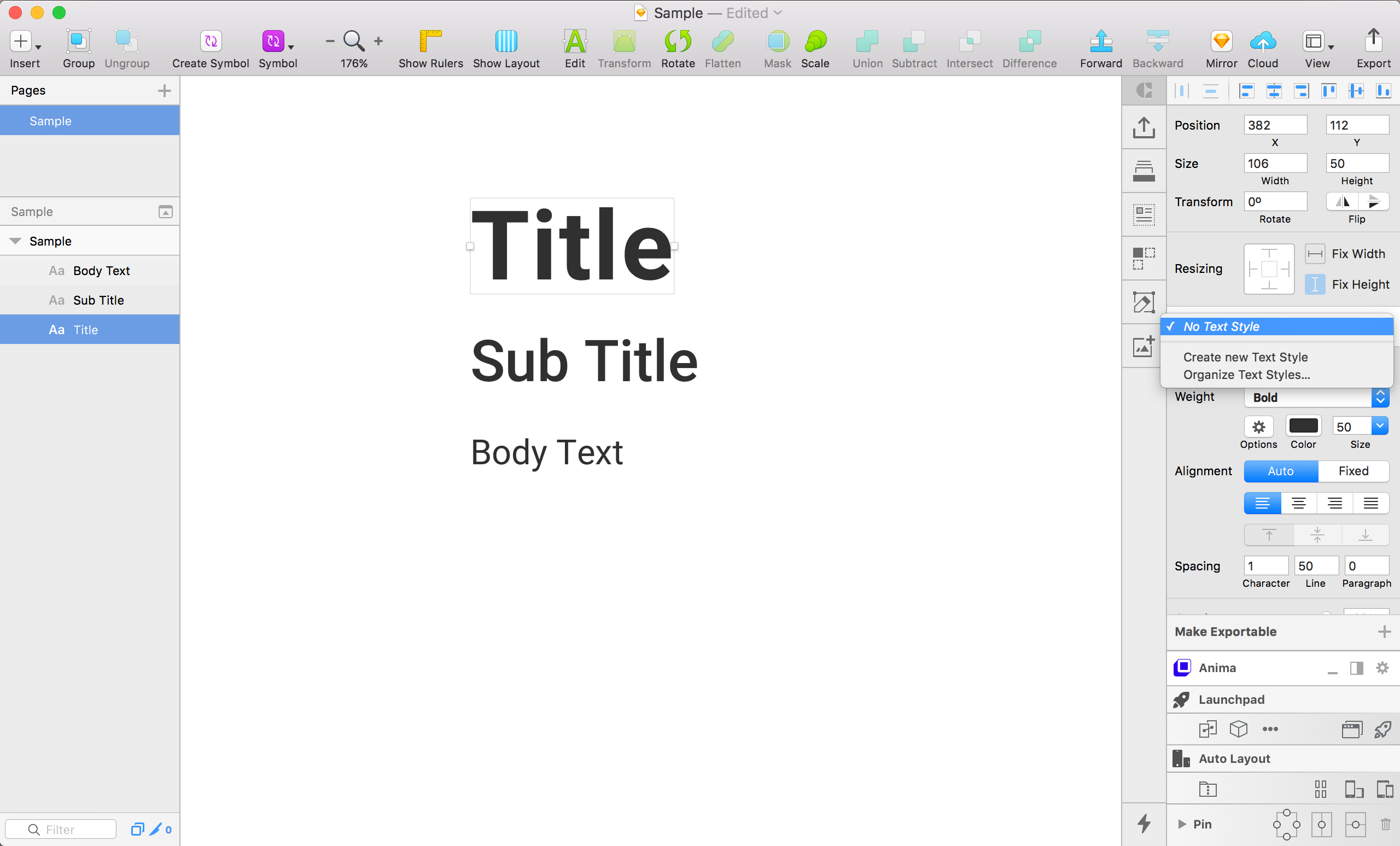
As a 3 part series consisting of Text Styles, Shared Styles and Symbols, we will be touching on Text Styles today. Let’s get going!
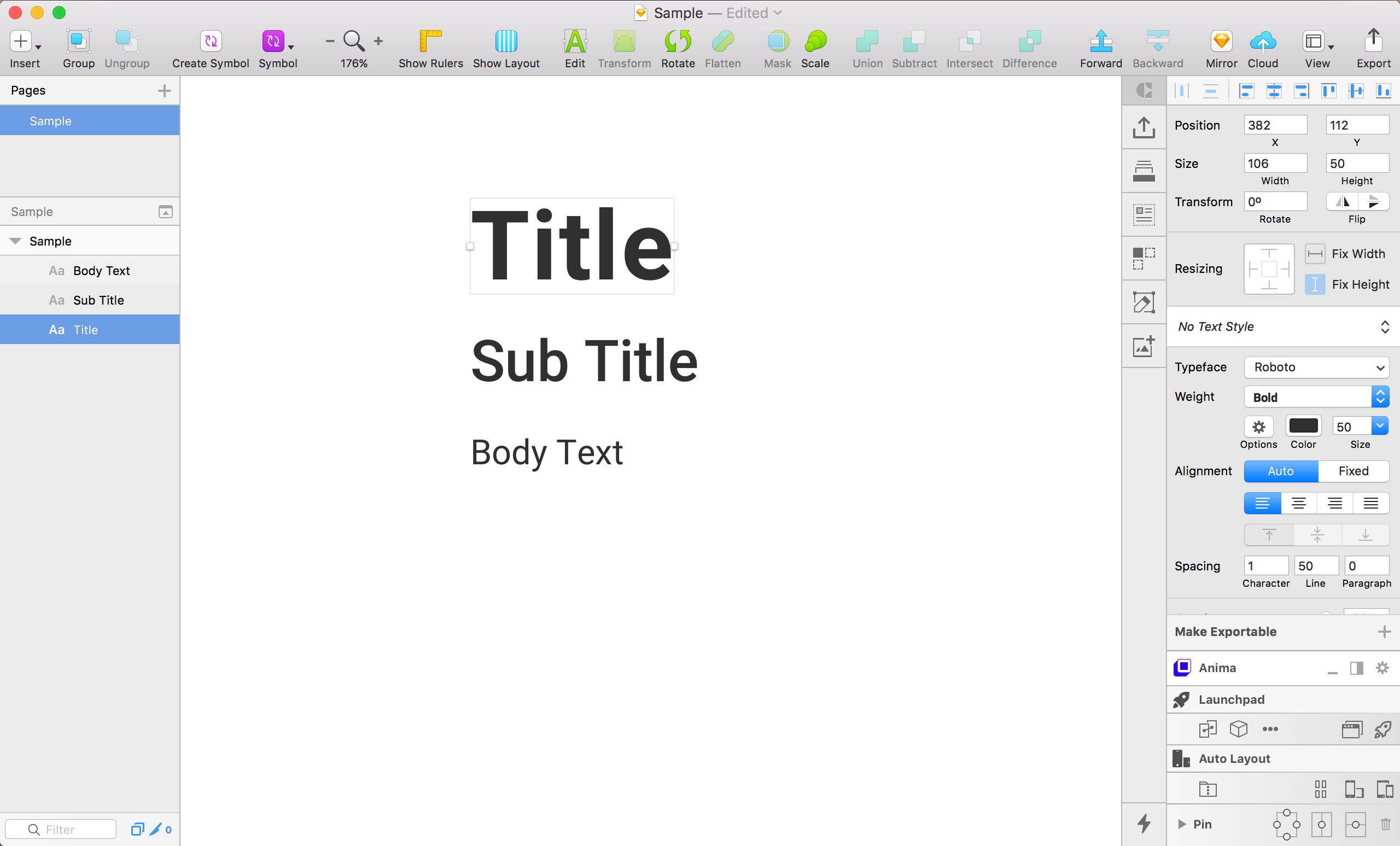
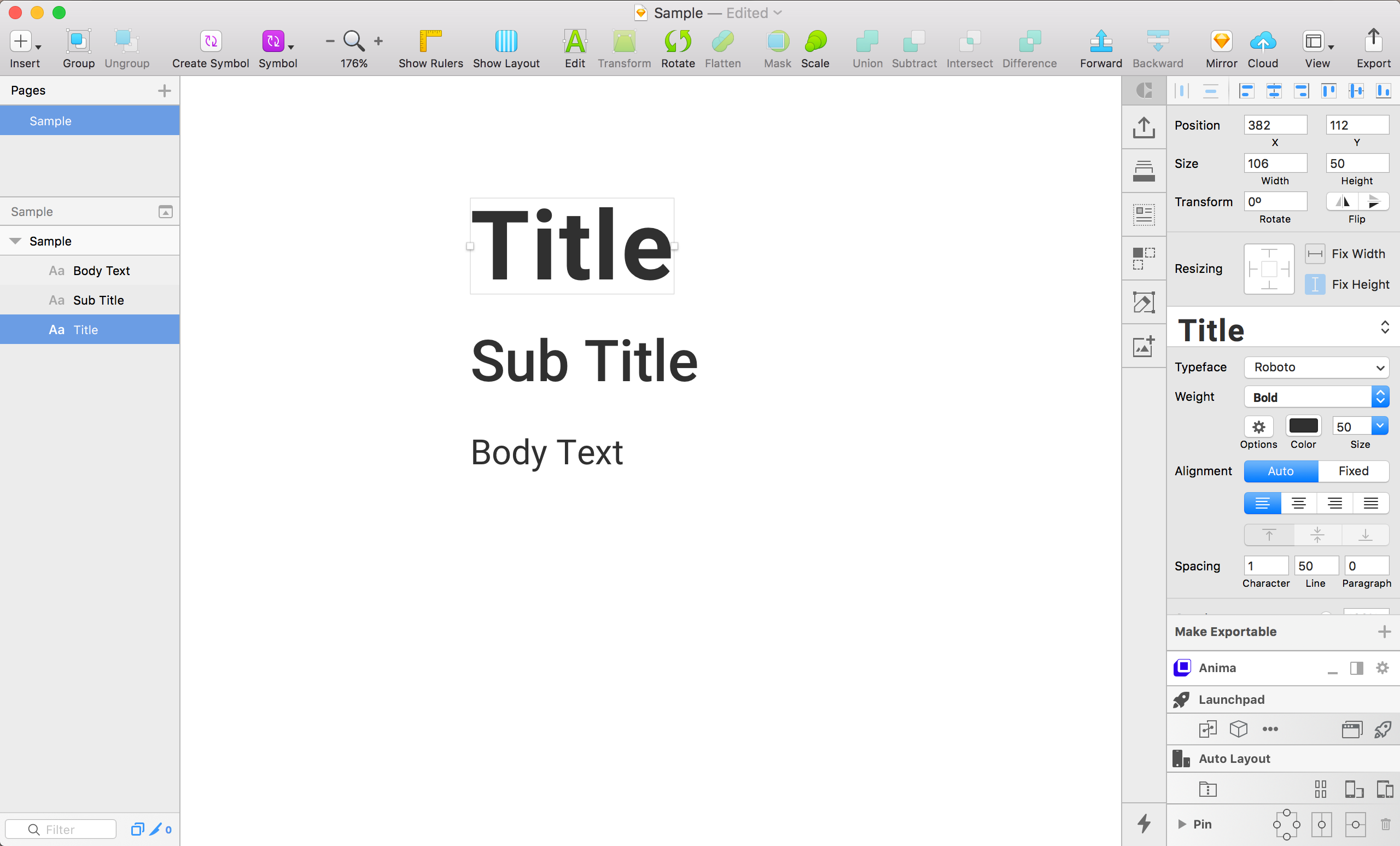
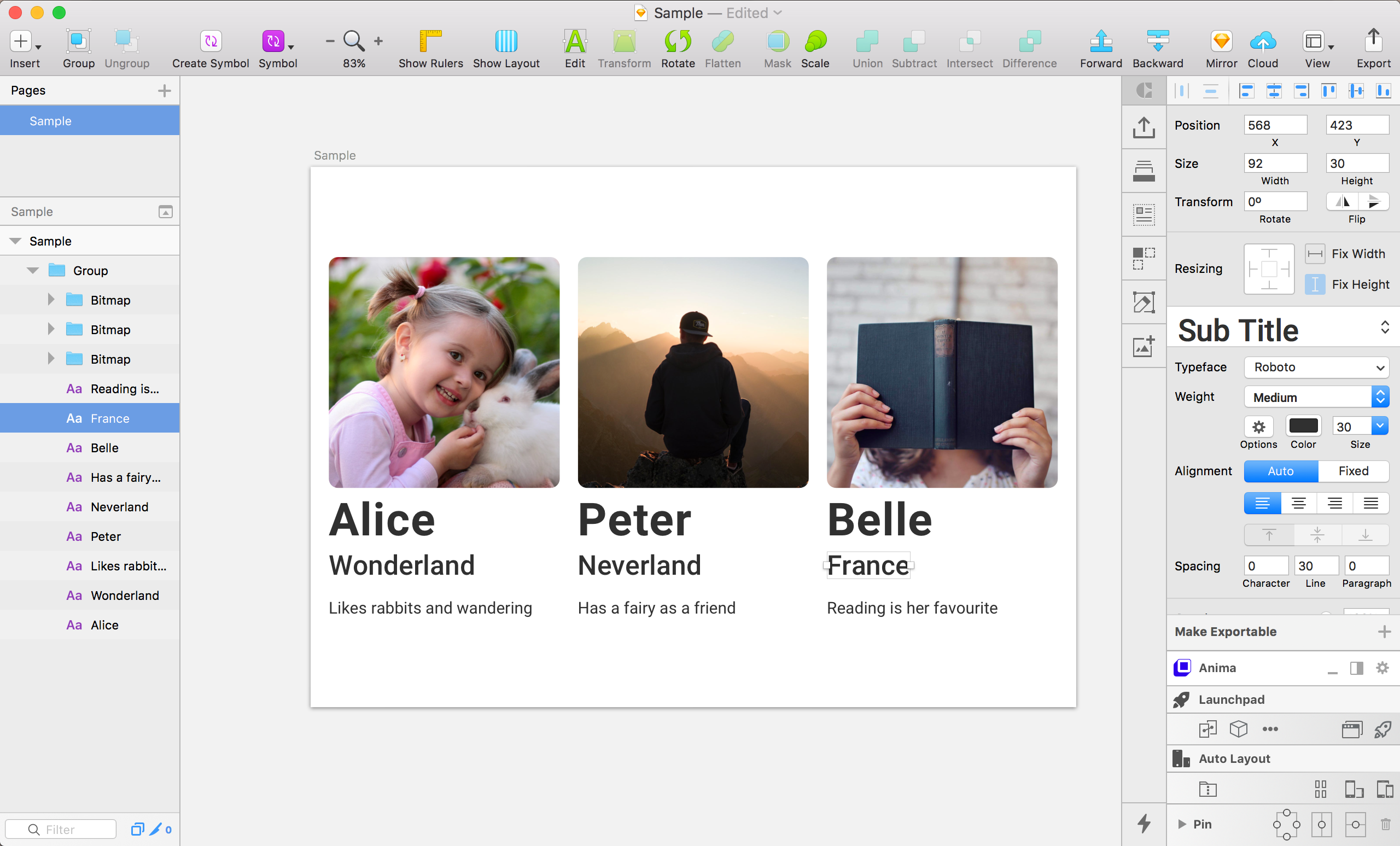
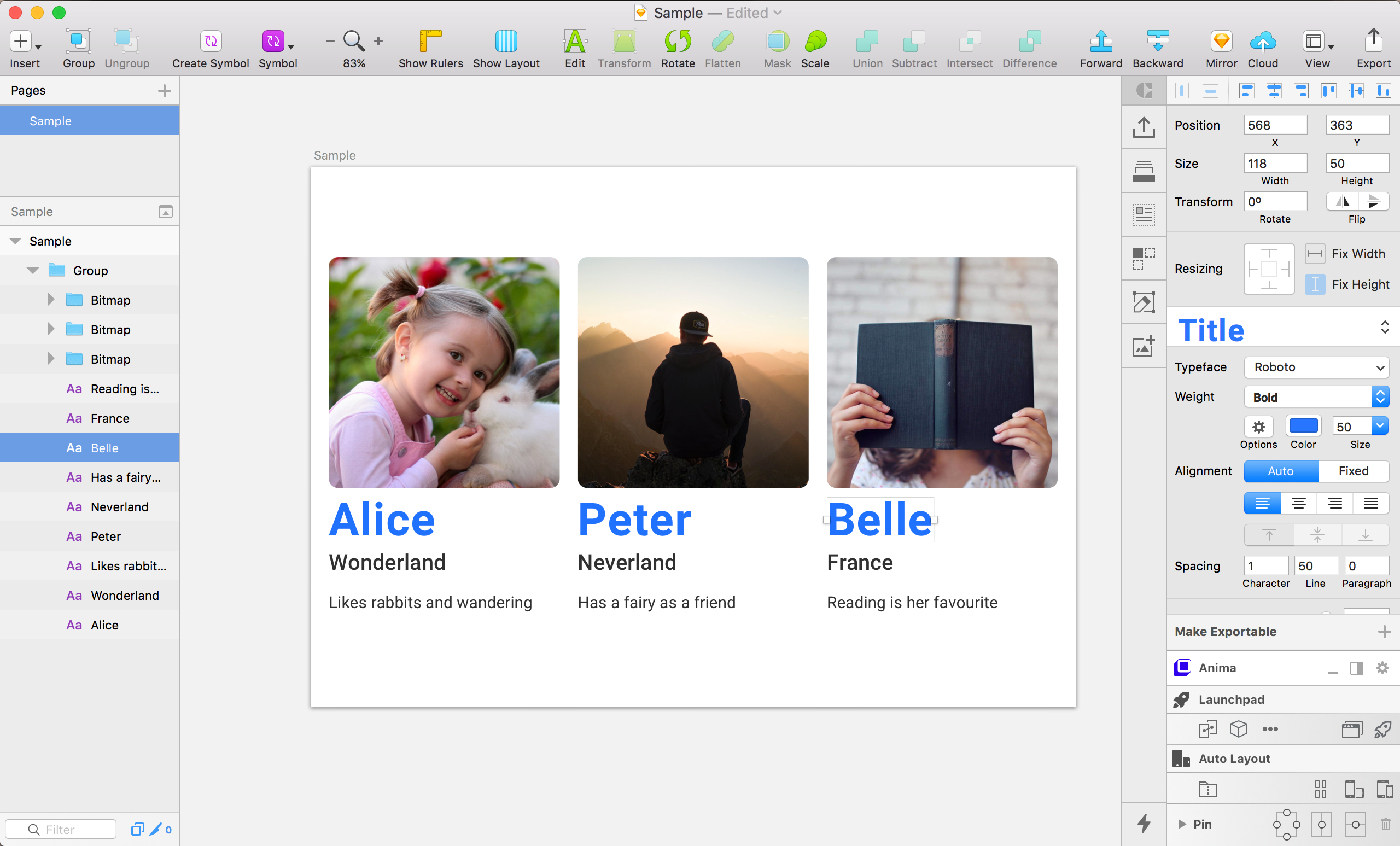
Here we have 3 different types of text. Title, Sub-Title and the Body copy.






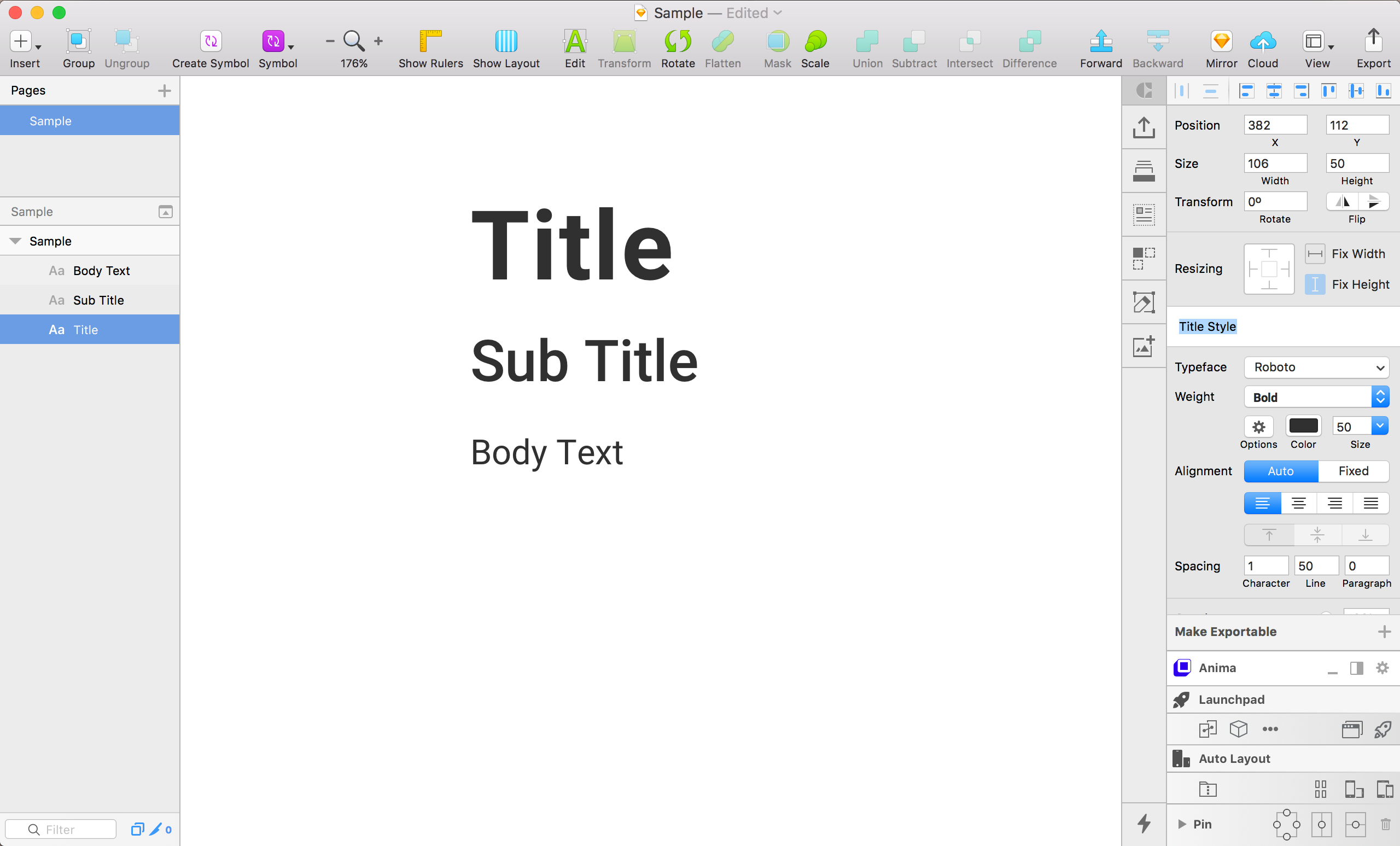
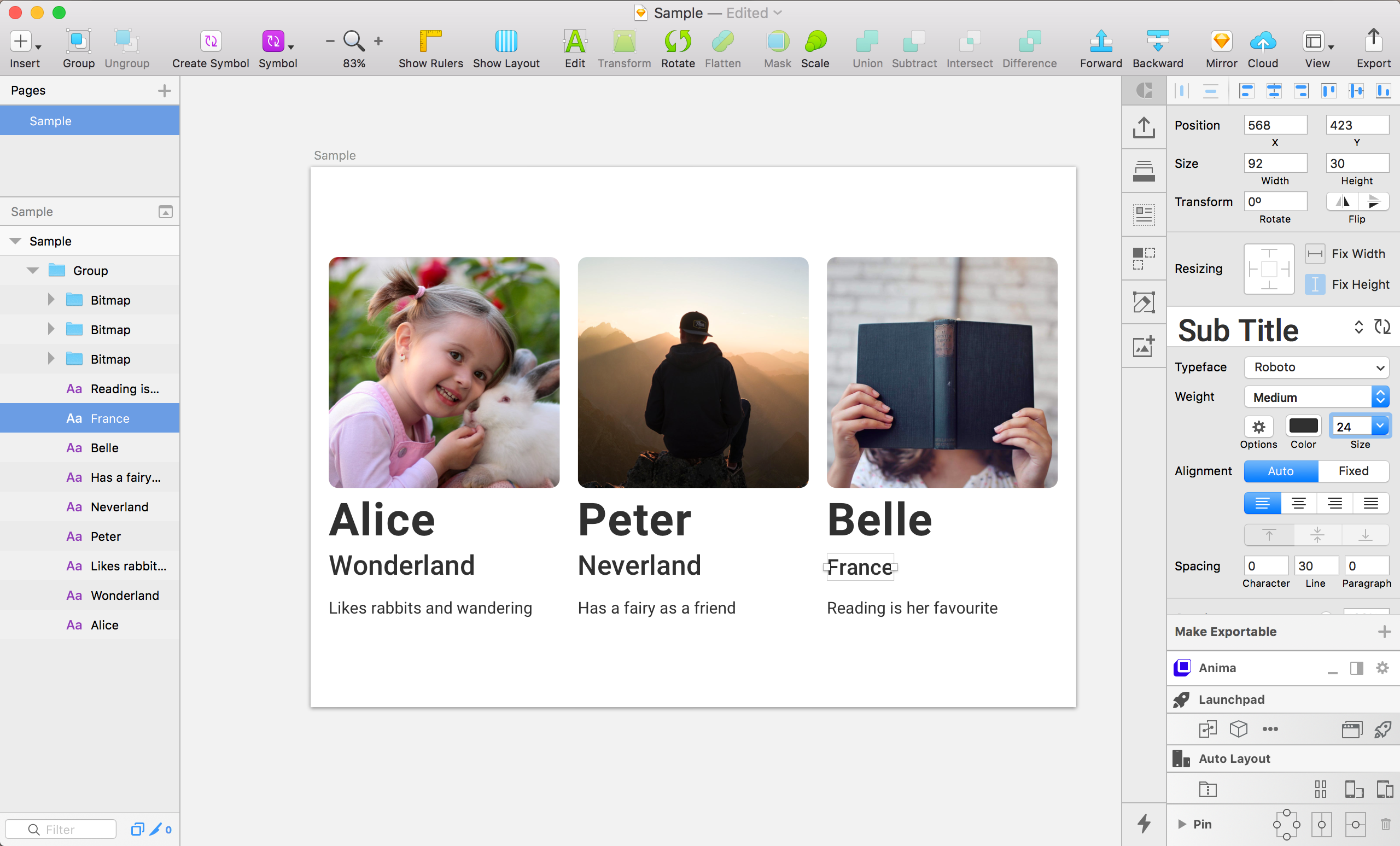
That will change all the properties for the text under the Sub-Title text style.


Hope you learned something! Stay tune in for more upcoming Sketch tips!