How to design a seamless password creation experience
Creating a new password to register with a website need not be a frustrating experience! Here at JIN – a ux design agency, we understand the importance of making the sign-up process as seamless as possible.
We’ve designed many different variations through our projects, here are 6 things we’ve learned along the way:
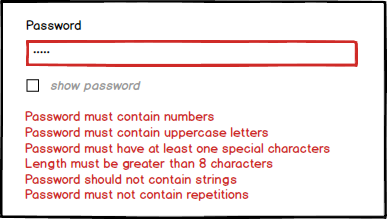
1. Show password requirements upfront
Firstly, help your users set their password right on their first try. Display password requirements up front, so they don’t miss it! These could include a minimum length, the inclusion of special characters, or any other requirements. We think it’s best to be clear right from the start!
Clarify password requirements upfront
2. Ensure password requirements are easily understood
Now that you intend to set the record straight on password requirements, do remember to make them idiot-proof. We think simple instructions are best for reducing confusion and time wastage. Remember, you want them to stay on the page. Research also shows that overly complicated requirements often result in weaker passwords – not good at all!
Too much to read? We say: make password requirements easily understood!
It is inevitable that nefarious intentions abound at almost every digital corner. Now more than ever, it is imperative for users to create passwords that are secure. But, the user experience need not be compromised.
Password security levels may differ across organizations, but we recommend these simple but effective password guidelines:
At least:
- Eight characters
- One uppercase letter
- One lowercase letter
- One number
- One special character (!@$%, etc)
3. Provide an option to display the password
Anyone who’s ever had to register for an account with fat fingers on a mobile device has faced the fear of tapping the wrong key! We think allowing users to see their password assures them they’re not typing gibberish. This way, users get things right the first time, and there you have another sign-up!
We recommend password requirements displayed as a checklist, alongside a show password button.
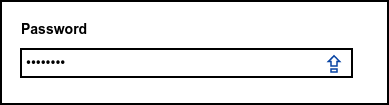
4. Indicate if caps lock is on
Now, our next tip is deceptively simple – tell the user if his or her caps button is on! We’ve learned through experience that a simple visual element to indicate this to an unsuspecting user can compound the benefits from previous tips we’ve shared.
While often overlooked, a caps lock indicator is straightforward to design and code, and is a game-changer. So, what’s stopping you?
5. Include a strength meter
As a UX design agency that has worked with many different clients, we know how important it is to get the balancing act right. Yes, that elusive but not-unattainable balance between a great user experience, and meeting business needs.
Our simple recommendation to this? A strength meter for password fields.
A strength meter does not negatively interfere with the user experience and is visually interesting. It also encourages users to develop a strong password without them tearing their hair out.
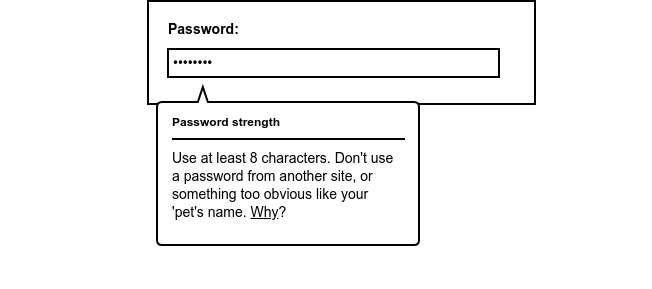
6. Explain why a secure password is needed
If all else fails, here’s our final tip. Simply tell your users why they need to do what they’re required to do. Users may be uncomfortable with password requirements in general, for whatever reason. In some cases, impatient users may simply click the x button at the corner of your page.
Explain to your users that the password requirements are created with their best interests at heart, and this could well salvage an unpleasant experience. An added bonus is, your design may even help show that you care for your users.

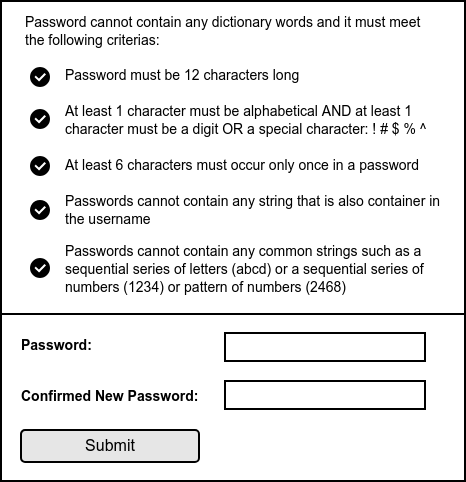
Now you’re ready to make your users’ password management experience better! Here’s a look at a password setup system we designed, with the following criteria:
- Explain the need for secure passwords
- Display Show Password option
- Warn users that Caps Lock is ON
- Implement a strength meter
- Show all password constraints upfront and check off the list
- Make sure password requirements are easy to understand
And of course, during the account login you should also have these:
- Add in clues about the original password requirements
- Display Show Password option
- Warn users that Caps Lock is ON
Design by JIN Design
And there you have it! A better password management system for a more secure digital world.